皆さんは、WordPressに動画を埋め込んだ際に、デバイスによって埋め込んだ動画のサイズが変わった事はありませんか?
実は、動画を埋め込んだだけでは動画のサイズは調整されないので、ある設定をしなければ行けません。
この設定を行わず、動画を埋め込むとページサイズに合わない動画が埋め込まれます。
そういった問題を避ける為に、今回はWordPressにYoutube動画を埋め込む方法と、記事幅に合わせて動画を埋め込むにはどうしたら良いかを解説いたします。
目次
WordPressにYoutube動画を埋め込む方法
1 動画の埋め込みコードを取得する

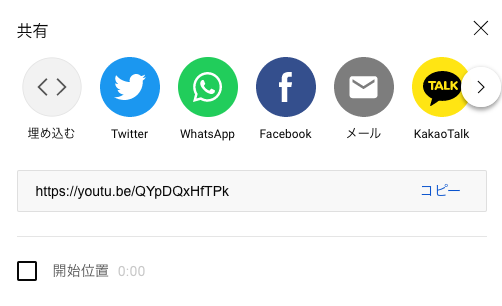
Youtubeの埋め込みたい動画の下に「共有ボタン」を押し、「埋め込む」クリックします。
クリックすると、コードが出てくるので、コピーします。
コピーしたら、WordPressの記事中の埋め込みたい部分に、投稿編集画面にてテキスト編集モードで貼り付けます。
2 メディアの追加から動画を挿入する
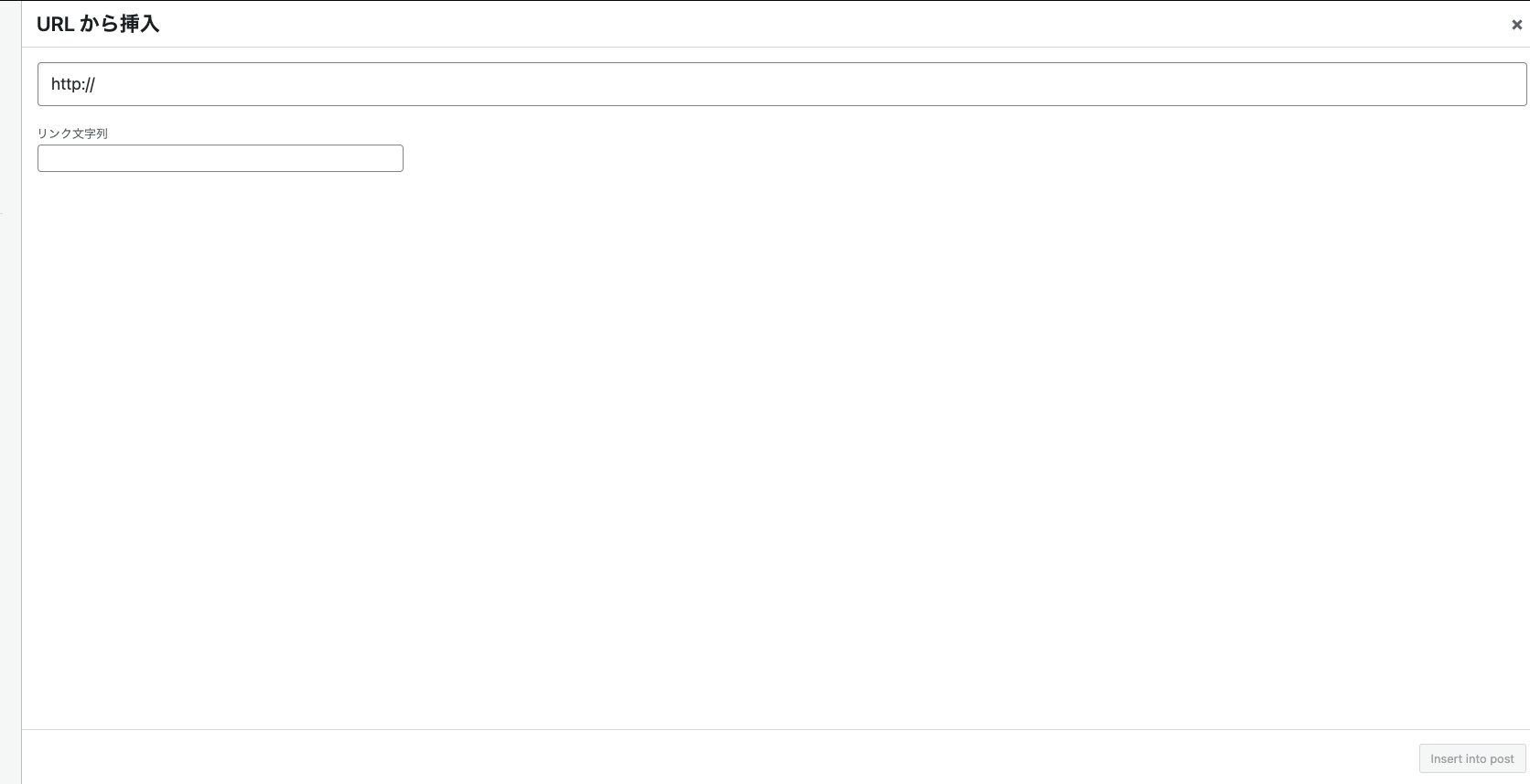
WordPressの記事投稿画面の「メディアを追加」ボタンを押し、URLから挿入ボタンを押します。
そして、Youtube動画のURLをそのままURL入力欄に貼り付けると動画が導入できます。
youtubeの表示を綺麗にする方法
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/FmbLewdQ_Qo” frameborder=”0″ allowfullscreen></iframe>
Youtubeの埋め込みコードは上記のようになっているので、下記のように書き換えます。
<div class=”videowrap”><iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/VkMU1mKdwPI” frameborder=”0″ allowfullscreen></iframe></div>
次に、管理画面左にあるメニューのテーマの編集、style.cssの末尾に下記のコードを付け加えます。
.videowrap {
position: relative;
width: 100%;
padding-top: 56%;
}
.videowrap iframe {
position: absolute;
top: 0;
right: 0;
width: 100% !important;
height: 100% !important;
}
最後に<div class=”videowrap”>で始まるDIVで埋め込みコードを包んで記事に埋め込みます。
すると、横幅がぴったり調整された動画になります。
難しいように見えますが、基本はコピーをして貼り付けるだけなので、初心者の方でも簡単に設定できます。
まとめ
・ワードプレスにYoutube動画を埋め込む方法
・記事幅に合わせてサイズがきれいに埋め込む方法
この2点を解説しました。
この設定をする事で、今後は動画をかっこ良く埋め込むことができます。
記事を見ながらでもいいので、1度やってみてください。
東大阪から全国へ!お客様にあったホームページ制作をご提案いたします。
ビズコンダクト株式会社では、お客様にピッタリのホームページをご提案いたします。
お気軽にご相談ください!
ホームページを制作したい方はこちらから→https://bizconduct.jp/design-contact/